今天给大家一共带来两个代码,一个是可以自动检测文章关键词并生成标签、一个是可以将已有的标签转换成内链
第一个WordPress文章自动添加标签的代码:
它的用途是在你写完这篇文章发布的时候,自动检测你这篇文章中有的关键字,然后把这个关键字转成标签给你添加进去,这个貌似需要在后台发布文章才可以生效,也可以在前台编辑完文章发布,然后到后台再发布一遍
add_action('save_post', 'auto_add_tags');function auto_add_tags(){ $tags = get_tags(array('hide_empty' => false)); $post_id = get_the_ID(); $post_content = get_post($post_id)->post_content; if ($tags) { foreach ($tags as $tag) { // 如果文章内容出现了已使用过的标签,自动添加这些标签 if (strpos($post_content, $tag->name) !== false) { wp_set_post_tags($post_id, $tag->name, true); } } }}
第二个WordPress自动为标签添加内链的代码:
它的用途就是你在写这篇文章的时候,如果添加了标签,它会自动把文章内含有标签的字添加成内链
//WordPress文章关键词自动内链function tag_sort($a, $b){ if ( $a->name == $b->name ) return 0; return ( strlen($a->name) > strlen($b->name) ) ? -1 : 1;}function tag_link($content){ $match_num_from = 1; //一个标签少于几次不链接 $match_num_to = 1; //一个标签最多链接几次 $posttags = get_the_tags(); if ($posttags) { usort($posttags, "tag_sort"); foreach($posttags as $tag) { $link = get_tag_link($tag->term_id); $keyword = $tag->name; //链接代码 $cleankeyword = stripslashes($keyword); $url = "<a href=\"$link\" title=\"".str_replace('%s',addcslashes($cleankeyword, '$'),__('更多关于 %s 的文章-大白<a href="https://www.godoublog.com/tag/boke" title="更多关于 博客 的文章-大白博客" target="_blank">博客</a>'))."\""; $url .= ' target="_blank"'; $url .= ">".addcslashes($cleankeyword, '$')."</a>"; $limit = rand($match_num_from,$match_num_to); //不链接代码 $content = preg_replace( '|(<a[^>]+>)(.*)<pre.*?>('.$ex_word.')(.*)<\/pre>(</a[^>]*>)|U'.$case, '$1$2%&&&&&%$4$5', $content); $content = preg_replace( '|(<img)(.*?)('.$ex_word.')(.*?)(>)|U'.$case, '$1$2%&&&&&%$4$5', $content); $cleankeyword = preg_quote($cleankeyword,'\''); $regEx = '\'(?!((<.*?)|(<a.*?)))('. $cleankeyword . ')(?!(([^<>]*?)>)|([^>]*?</a>))\'s' . $case; $content = preg_replace($regEx,$url,$content,$limit); $content = str_replace( '%&&&&&%', stripslashes($ex_word), $content); } } return $content;}add_filter('the_content','tag_link',1);
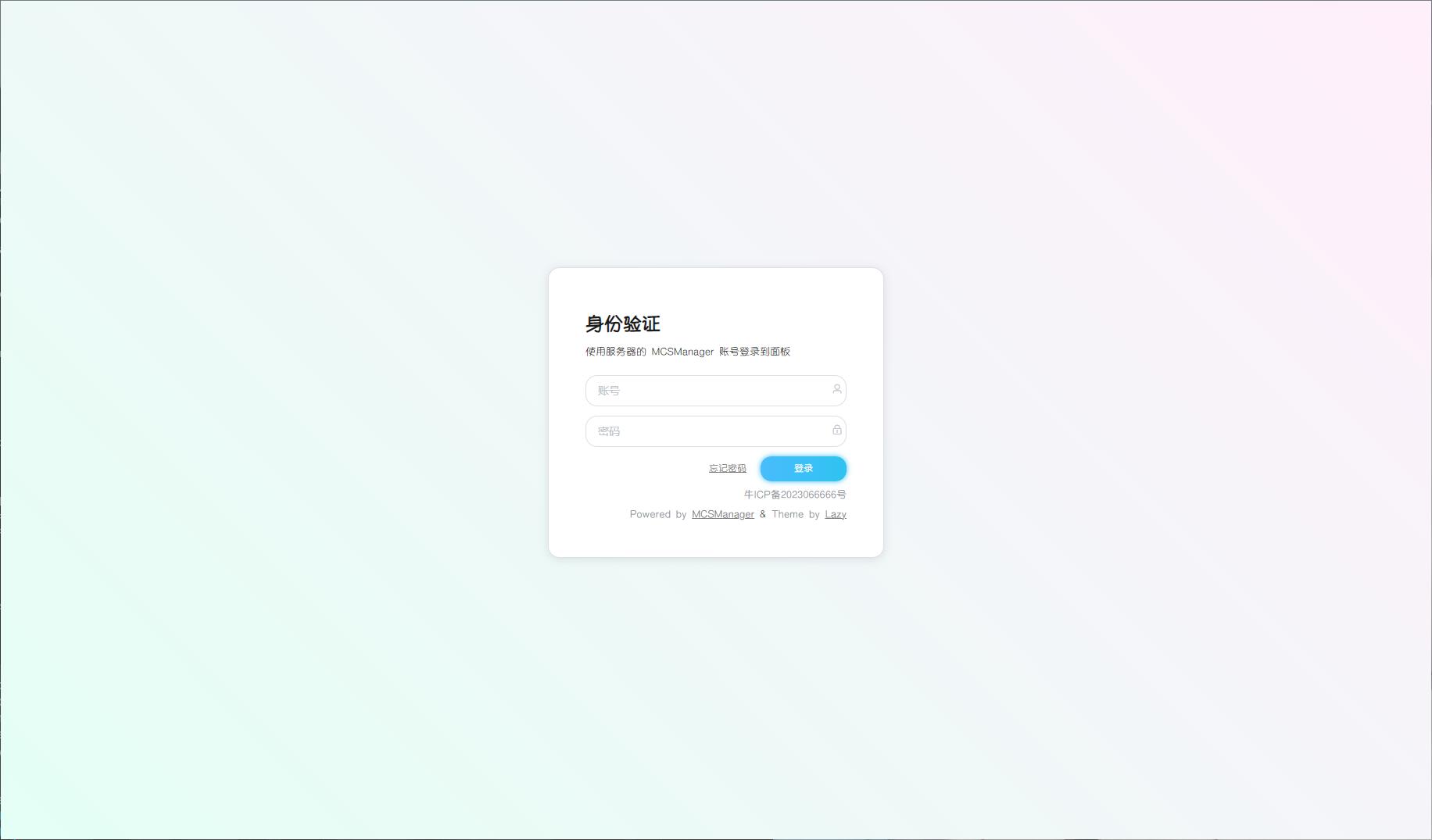
演示:
![图片[1]|WordPress文章自动内链和自动添加标签|云上悦动](https://www.cendon.cn/wp-content/uploads/2023/06/d2b5ca33bd104226.png)
© 版权声明
本站网络名称:
云上悦动
本站永久网址:
https://cendon.cn
网站侵权说明:
本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长QQ108331533删除处理。
1 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
1 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
THE END










![MySql数据库报错SQLSTATE[HY000]: General error: 1364 Field ‘xxxxx‘ doesn‘t have a default value完美解决方案-网盘|云上悦动](https://www.cendon.cn/wp-content/uploads/2023/08/image-4-300x115.png)


![[宝塔主题] 洛天依(秋)|云上悦动](https://i.zerodream.net/782fd7eac76ead7205a40f0bb35d077d.jpg)








暂无评论内容